Setelah sekian lama tidak pernah menulis akibat kesibukan sana sini mengurusin skripsi, alhamdulillah akhirnya kini li bisa kembali menulis. Dimana tulisan kali ini akan membahas mengenai tombol social media di blogger yang bergaya metro seperti pada windows 8. Kebenaran juga sih li baru ganti template. Ya….. mencoba menggunakan template yang lebih sederhana aja. Oke tombol yang li maksud adalah tombol yang seperti dibawah ini

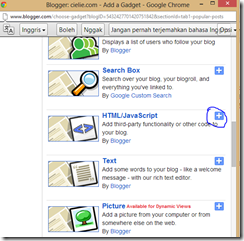
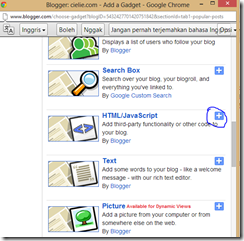
Untuk membuatnya, silahkan terlebih dahulu login ke akun bloggernya masing-masing. Setelah itu silahkan masuk ke menu Layout > Add gadget > pilih HTML/ JavaScript

Selanjutnya akan muncul jendela baru yang mengharuskan kita memasukkan code html/javascript. Silahkan masukkan kode yang li sediakan dibawah ini

Untuk membuatnya, silahkan terlebih dahulu login ke akun bloggernya masing-masing. Setelah itu silahkan masuk ke menu Layout > Add gadget > pilih HTML/ JavaScript

Selanjutnya akan muncul jendela baru yang mengharuskan kita memasukkan code html/javascript. Silahkan masukkan kode yang li sediakan dibawah ini
<style type='text/css'>Setelah itu silahkan simpan konfigurasi layout anda :)
.social ul {list-style:none; display:inline}
.social li {float:left;padding: 0px 1px 0px 0px; margin-top:-4px}
.social li a img{height:59px;width:59px}
</style>
<div class='social'>
<span class='fade'><ul>
<li><a href="url_facebook_anda" target="_blank"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiOansYihhs2wj8aWTzIZZRdL2YpsRJr2rULjSJYs3yQWBR5b0CUfdXqo1D-GFrTGN2gVu3ZXl5eI1UbWO7hlT0SDwXanZYxlpVorE_VwMyYU-mMhzcHe254iFtpVRhGrFVes11uCjNEvX-/s57/Facebook%2520alt%25201.png" /></a></li>
<li><a href="url_googleplus_anda" target="_blank"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhzajGgY4aZ6FMYEUTWHoDLMdiOaL-xYT7dfx7SHSWMXjUkq2mwUEqwZNQsyQq_lghvFdk1-cDBhiSU_fux8Liw6hcexJJtlEyHh7yYCt4HHxSWGF3P5SVD9Dl5Um0rmrfXHS6Yl9SIxqBJ/s57/Google%252B%2520alt.png" /></a></li>
<li><a href="url_twitter_anda" target="_blank"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhLtxty1sNXiA-jJtiJYBspZoHCpGqaDHEJKdwP0Ws5VOF0_Kw_cyjEJHMW_KfubTI-_qyi-PhIsfumps2EjESS7QaIqObGXWqQmcFXu0IXcLYUNlDGbY90E-Ddk2C4Q7LvATqgrTVSXg/s1600/twitterforsafari_20100727.jpg" /></a></li>
<li><a href="url_feedsburner_anda"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjT_lfw-iQMFewjPpld9v5qQQG449_uy2sgRuk5GmLDbbgrMlqdFws-7eJN0PFZH21mOGee0-cXl-RO06HWAkXyXsPD_DCdguMHlnt1VCvAPWRpJg73hHrWBl-Zco6QLEKGHhllnsgdtvFB/s57/RSS%2520Feed.png" /></a></li>
<li><a href="url_youtube_anda"><img style='width:60px' src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhkOywMMy8idq7lL1AGANqJ9YzULMP4AY1d5rXYk69BIuSjPbdxeFK6aNxqJaD1yQwcpZvlkKKJnbHHx24nntXn3z-nKH_8uwwvx5ZHZfwv-HGknC0uQ07EsUryC2pXGYAfkbri3jeqWZQv/s57/YouTube%2520alt%25201.png" /></a></li>
</ul></span>
</div>